WebP Teknolojisi Google tarafından geliştirilen yeni bir görsel formatıdır. WebP web sayfalarının yükleme süresini azaltmak ve web site optimizasyonunu arttırmak için tasarlanmıştır ayrıca diğer görsel formatlardan daha küçük dosya boyutları sağlayarak daha hızlı yükleme süreleri ve daha iyi performans sunar. Webp Express eklentisi de bu hizmeti kullanmayı kolaylaştıran wordpress eklentilerinden bir tanesidir.
İçerik
WebP Nedir?
WebP hem kayıpsız hem de kayıplı sıkıştırma yöntemlerini kullanır. Kayıpsız sıkıştırma yöntemi, görüntünün sıkıştırılmasını sağlarken piksel yoğunluğunu değiştirmez. Kayıplı sıkıştırma yöntemi ise piksel yoğunluğunu azaltarak dosya boyutunu daha da küçültür.
Ayrıca bu yeni görsel görüntüleme biçimi alpha kanalı desteği de sunar. Alpha kanalı özelliği görüntünün arka planının şeffaf olmasına izin verir ve böylece görüntüyü farklı arka planlar üzerine yerleştirmek daha kolay hale gelir.

WebP formatı JPEG, PNG ve GIF formatlarıyla karşılaştırıldığında daha küçük dosya boyutları ve daha yüksek görüntü kalitesi sunar. Ancak bazı tarayıcılar ve cihazlar hala WebP formatını desteklemediğinden, kullanımı bazı durumlarda internet sitenizdeki görsellerin kullanıcılar tarafından görüntülenememesine sebep olabilir.
WebP Formatını Destekleyen Tarayıcılar
WebP formatı birçok modern web tarayıcıları tarafından desteklenmektedir. WebP formatını destekleyen başlıca tarayıcılar şunlardır:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Opera
- Safari (sadece macOS ve iOS işletim sistemleri için)
Ayrıca Android işletim sistemi sürüm 4.0 ve sonrasında WebP formatını desteklemektedir. WebP desteği web sayfalarının daha hızlı yüklenmesine ve daha iyi performans sunmasına yardımcı olur. Ancak WebP formatı henüz tüm tarayıcılar tarafından desteklenmediği için bazı durumlarda alternatif görsel formatlar kullanmak gerekebilir.
WebP Kullanmanın Avantajları
- Daha küçük dosya boyutları: Diğer görsel formatlara kıyasla daha küçük dosya boyutları sağlar ve bu da web sayfalarının daha hızlı yüklenmesine yardımcı olur.
- Daha iyi sıkıştırma oranları: Hem kayıpsız hem de kayıtlı sıkıştırma yöntemlerini kullanır ve bu da daha iyi sıkıştırma oranları sağlar.
- Yüksek görüntü kalitesi: Diğer görsel formatlara kıyasla daha yüksek görüntü kalitesi sunar ve ayrıca alpha kanalı desteği ile arka planın şeffaf olmasına olanak sağlar.
- WebP yazılım araçları: WebP formatı için çeşitli yazılım araçları mevcuttur ve bu araçlar sayesinde, WebP formatında görüntü oluşturmak, dönüştürmek ve işlemek daha kolay hale gelir.
- Daha iyi performans: WebP formatı, daha küçük dosya boyutları ve daha iyi sıkıştırma oranları nedeniyle daha iyi performans sunar.
WebP Kullanmanın Dezavantajları
- Tarayıcı uyumluluğu: WebP formatı henüz tüm tarayıcılar tarafından desteklenmediği için bazı durumlarda alternatif görsel formatlar kullanmak gerekebilir.
- WebP yazılım araçları: WebP formatı için yazılım araçları diğer görsel formatlar için mevcut olan araçlardan daha azdır ve bu da bazı kullanıcılar için dezavantajlı olabilir.
- Özelleştirilebilirlik: Diğer görsel formatlara kıyasla daha az özelleştirilebilir ve bu nedenle bazı kullanıcılar için sınırlayıcı olabilir.
WebP Dönüştürme Araçları
WebP formatına dönüştürme aracı olarak kullanabileceğiniz bazı araçlar şunlardır:
- Google WebP Dönüştürücü: Google tarafından geliştirilen ücretsiz bir web tabanlı araçtır. Bu araç, BMP, GIF, JPEG ve PNG formatlarındaki dosyaları WebP formatına dönüştürmenize olanak tanır.
- XnConvert: Ücretsiz ve açık kaynaklı bir resim dönüştürme programıdır. Bu araç, birçok farklı format arasında dönüştürme yapmanıza olanak tanır ve WebP formatına da destek verir.
- FileZigZag: FileZigZag çevrimiçi bir dönüştürme aracıdır. BMP, GIF, JPEG ve PNG formatlarındaki dosyaları WebP formatına dönüştürmenize olanak tanır.
- IrfanView: Ücretsiz bir görüntü görüntüleme ve dönüştürme programıdır. Bu araç, birçok farklı format arasında dönüştürme yapmanıza olanak tanır ve WebP formatına da destek verir.
- CloudConvert: Çevrimiçi bir dönüştürme aracıdır. BMP, GIF, JPEG ve PNG formatlarındaki dosyaları WebP formatına dönüştürmenize olanak tanır.
- BatchPhoto: BatchPhoto toplu resim dönüştürme için tasarlanmış bir programdır. Bu araç, birçok farklı format arasında dönüştürme yapmanıza olanak tanır ve WebP formatına da destek verir.
- Format Factory: Bu araç ücretsiz bir dönüştürme programıdır. Birçok farklı format arasında dönüştürme yapmanıza olanak tanır ve WebP formatına da destek verir.
Not: Her zaman dosyalarınızı dönüştürmeden önce yedekleyin ve dönüştürülen dosyaların kalitesini kontrol etmek için örnek dosyalar kullanın.
Wordpress WebP Express Eklentisi Nedir?
WebP Express WordPress kullanıcıları için geliştirilmiş olan tamamen ücretsiz ve kaliteli görsel optimizasyon eklentisidir. WebP Express işlev olarak web sitenizdeki resimlerin boyutlarını küçültmek, sıkıştırmak ve WebP formatına dönüştürmek için kullanılır. WebP formatı daha küçük dosya boyutları ve daha iyi sıkıştırma özellikleri ile bilinir. Bu da web sitenizin yükleme süresini azaltır ve performansını artırır.

WebP Express resimlerinizi WebP formatına dönüştürmek için Kayıpsız WebP dönüştürme yöntemini kullanır. Bu yöntem resim kalitesini korurken dosya boyutunu küçültür. WebP Express eklentisini CDN’lerle de entegre olarak kullanabilirsiniz CDN ile birlikte kullanmak daha hızlı yükleme süreleri sağlar. Bu sayede kullanıcı memnuniyetini arttırabilirsiniz.
WebP Express resimlerinizin boyutlarını otomatik olarak küçültür ve sıkıştırır, bu da web sitenizin daha hızlı yüklenmesine yardımcı olur. İnternet sitenizin hızlı bir şekilde açılması hem ziyaretçilerinizin memnuniyetini artırır hem de Google SEO optimizasyonunuza yardımcı olur.
WebP Express Kurulum
WebP Express eklentisinin kurulumunu Wordpress Yönetici Arayüzü üzerinden otomatik kurulum yapabilirsiniz veya Manuel kurulum dosyalarını indirerek cPanel gibi sunucu yönetim arayüzü yardımıyla sunucunuza manuel olarak kurabilirsiniz. Biz bu yazımızda Wordpress Yönetici Arayüzü yardımıyla eklentinin kurulumunu gerçekleştireceğiz.
- Wordpress Yönetici Arayüzüne giriş yapın.
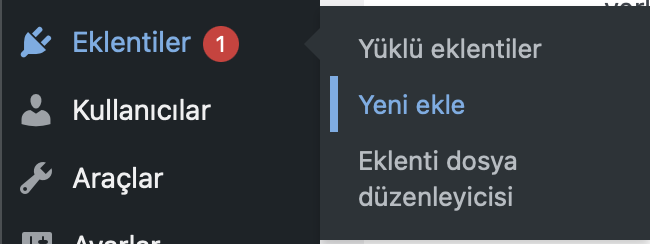
- Sol tarafta bulunan “Eklentiler” üzerine fare imlecini getirin ve “Yeni Ekle” butonuna tıklayın.

- Sağ tarafta bulunan arama kutucuğuna “WebP Express” yazın.

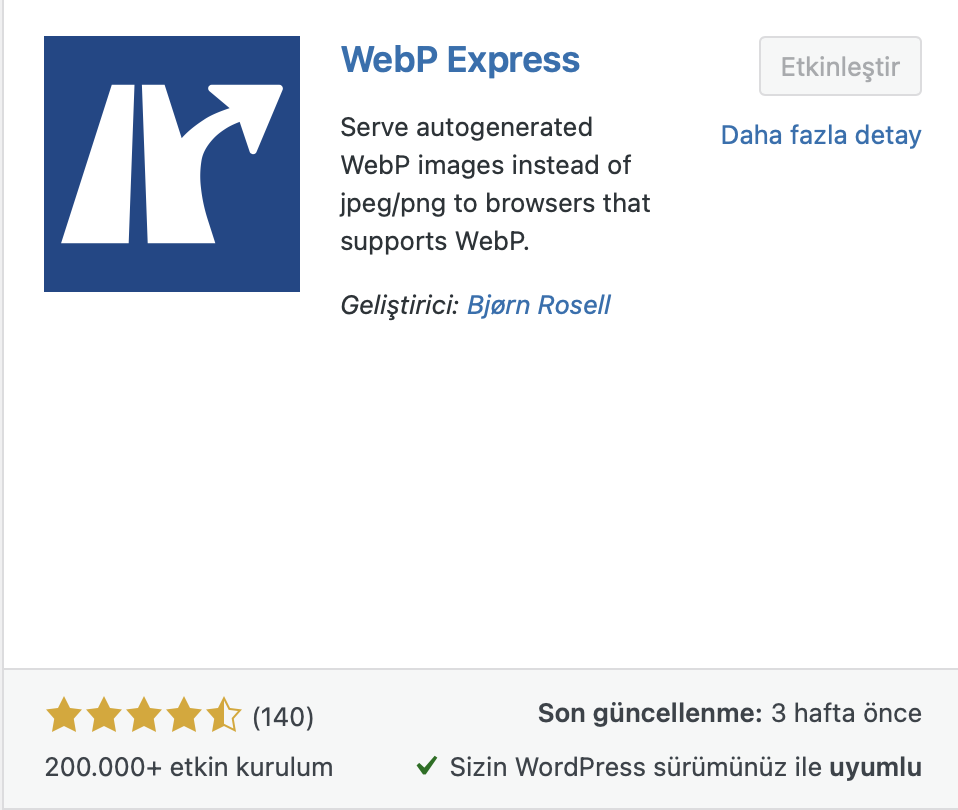
- Açılan sayfada yukarıdaki görseldeki eklentiyi bulun ve “Şimdi Kur” butonuna tıklayın. Kurulum tamamlandıktan sonra “Etkinleştir” butonuna tıklayarak eklentiyi etkinleştirin.
Yukarıdaki Wordpress Yönetici Arayüzü’nden yapılan otomatik kurulum yerine manuel olarak kurulum yapmak istiyorsanız buraya tıklayarak eklentinin resmi Wordpress sayfasına giderek manuel kurulum dosyalarını indirebilirsiniz.
WebP Express Ayarları
Eklenti kurulumunu tamamladıktan sonra ve eklentiyi etkinleştirdikten sonra sol yönetici panelinde bulunan ayarlar bölümünün üzerine fare imlecinizi getirin. Ardından “WebP Express” bölümüne tıklayın.
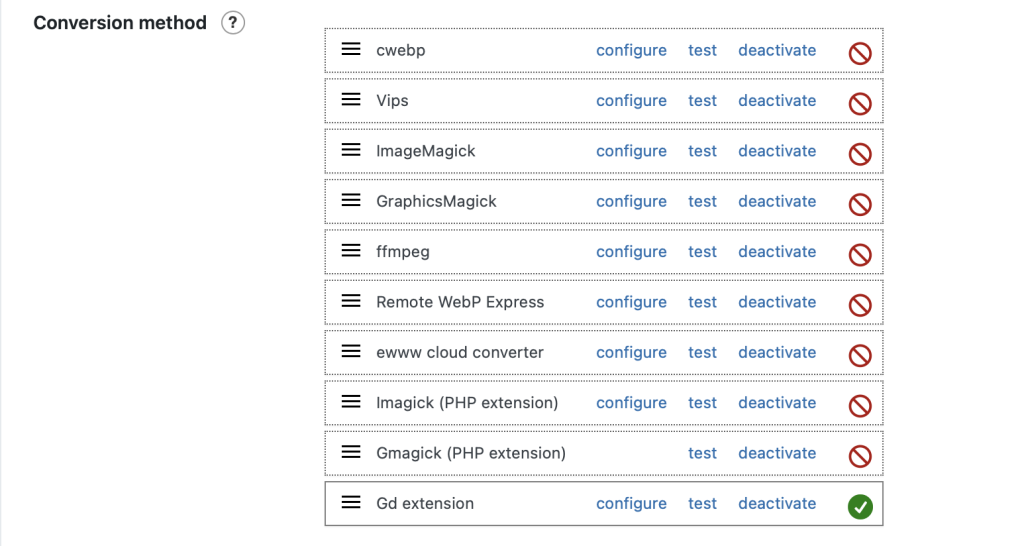
Aşağı kısımda bulunan “Conversion Method” bölümündeki listede en aşağıda bulunan “GD Extensions” özelliğinin desteklendiğini belirten yeşil tik olması gerekiyor, yeşil tik bulunmuyor ise hosting yer sağlayıcınız ile görüşerek durumu bildirebilirsiniz. Eğer aşağıdaki görseldeki gibi sunucunuz eklentiyi destekliyorsa diğer adımları takip edebilirsiniz.

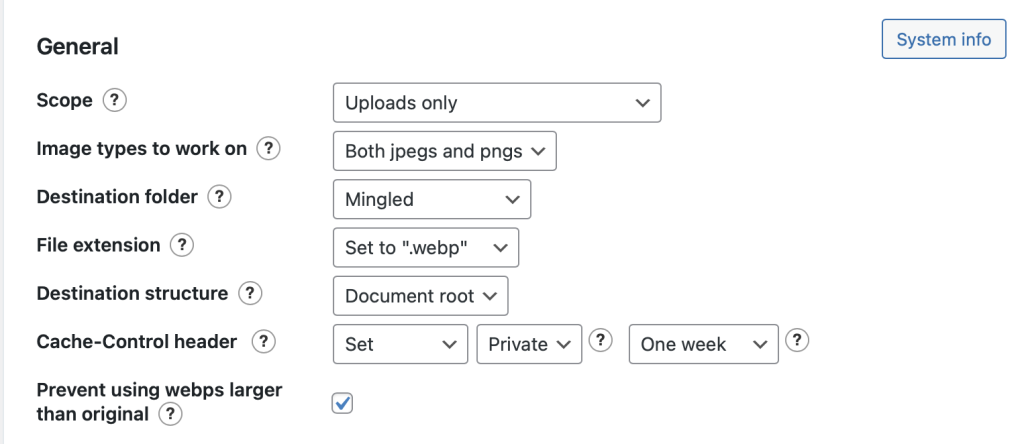
General bölümünde bulunan ayarlar şu şekilde olmalıdır;

- Operation Mode: Varied Image Responses
- Scope: Uploads Only
- Image types to work on: Both jpegs and pngs
- Destination Folder: Mingled
- File extension: Set to “.webp”
- Destination structure: Document root
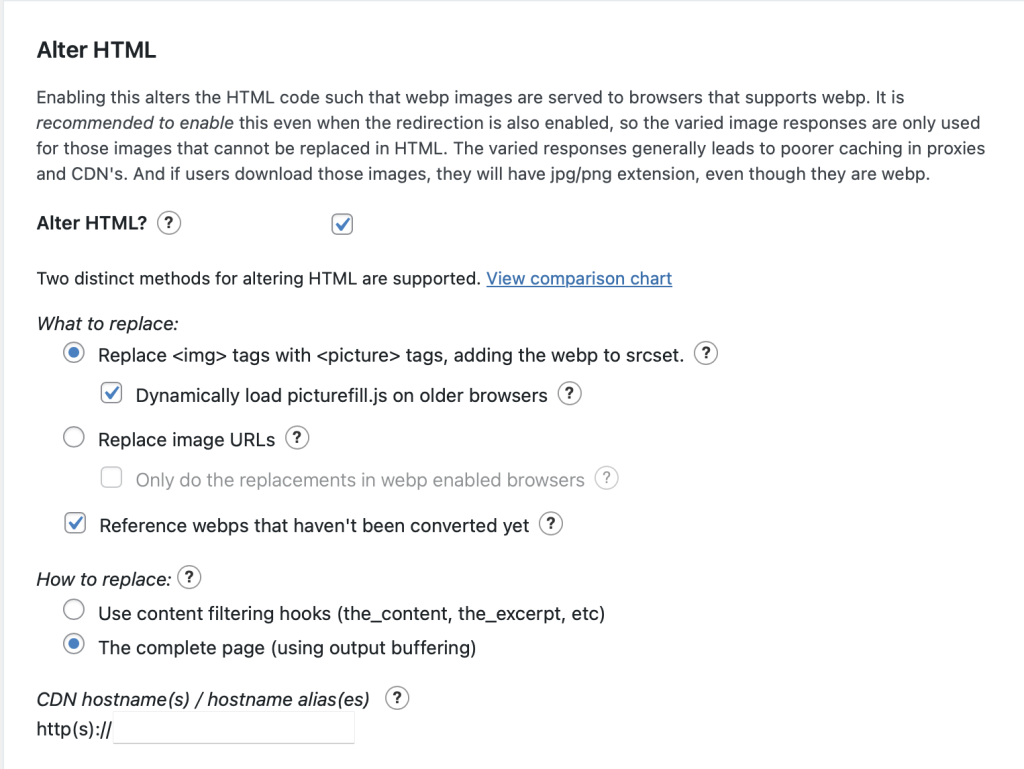
Alter HTML bölümünde bulunan ayarlar şu şekilde olmalıdır;

Tüm bu ayarları yaptıktan sonra “Save Settings” butonuna tıklayarak tüm ayarları kaydediyoruz. Görsel Optimizasyon işlemini başarıyla tamamladınız. Bundan sonra web sitenize yüklenen fotoğraflar kullanıcılara “.webp” formatında gösterilecek.
Önceden web sitenize yüklemiş olduğunuz görselleri “.webp” formatına güncellemek için yine ayalar penceresinde bulunan “Conversion Method” panelinin en altındaki “Bulk Convert” butonuna tıklayın ve görsel optimizasyon işlemini başlatın. Optimizasyon işlemi web sitenizde bulunan görsel sayısına oranla değişmektedir.
Not: Yukarıdaki eski görselleri webp formatına dönüştürme işlemini ayarları kaydetmeden yapmayınız yoksa hata alırsınız.
Özet
Webp Nedir? | Webp Express Ayarları konu başlıklı yazımızın sonuna geldik, başlıca bu konuda bahsettiğimiz konular; WebP Nedir, WebP kullanmanın avantajları ve dezavantajları nelerdir, WebP Destekleyen Tarayıcılar nelerdir, Webp Express eklentisi nasıl kurulur, webp express eklentisi ayarları nasıl yapılır? gibi konu başlıklarını ele aldık.
Sizin de aklınıza takılan herhangi bir şey olursa veya kurulum, ayarlamalar esnasında karşınıza çıkan herhangi bir hata olursa aşağı kısımda bulunan yorum bölümünden veya iletişim sayfasından benimle iletişime geçebilirsiniz.







Uzun zamandır Webp Express’in ayarlarını arıyordum, kurulumunu tam anlamıyla yapamamıştım. Çok güzel bi rehber olmuş herkes Webp Optimizasyonunu en kısa sürede yapmalı sitem uçuşa geçti resmen.
Merhaba, siteyi kurarken tüm resimleri webp formatında haızrlayıp girmiştim zaten. Fakat şöyle bir sorunum var: safari nin eski sürümleri webp formatını desteklemediği için örneğin iphone 6 telefonlarda ya da eski ipad lerde sitedeki webp formatlı resimler görüntülenemiyor. Bu amaçla webp express eklentisinde hangi ayarları kullanmalıyız? bu ayarlar benim işime yaramadı . Neyi eksik yapıyor olabilirim? İyi çalışmalar
Merhabalar,
aslında otomatik olarak webp formatının desteklenmediği yerlerde jpeg,jpg,png tarzında gösterim sağlanıyor. Görselleri web sitenize .webp formatında değilde jpg,jpeg formatında yükleyip sıkıştırma işlemini gerçekleştirmeyi deneyebilir misiniz?
Yararlı bir rehber, teşekkürler Ali’m. :)